Daniel Larson Wiki:A guide on templates and modules: Difference between revisions
TheEndZone (talk | contribs) (TheEndZone moved page A Guide on Templates and Modules to Daniel Larson Wiki:A Guide on Templates and Modules) Tag: New redirect |
(Removed redirect to Daniel Larson Wiki:A Guide on Templates and Modules) Tags: Removed redirect Visual edit |
||
| Line 1: | Line 1: | ||
In MediaWiki, templates and modules are tools used to streamline content creation, ensure consistency, and to organize complex information. | |||
'''Templates''' are reusable pieces of content that allow users to standardize the appearance and structure of content across multiple pages. Templates use a combination of wiki markup and basic HTML/CSS to create specific functionalities. They are particularly useful for things like infoboxes, navigational elements, citations, or any content that needs to be consistently displayed across various pages. | |||
'''Modules''', in MediaWiki, refer to Lua scripting modules. Lua is a programming language integrated into MediaWiki that allows for more complex functionalities and data manipulation compared to traditional wiki markup. Modules can be used to perform calculations, create dynamic content, retrieve data from external sources, and handle more advanced logic and processing within wiki pages. | |||
There are also special kinds of Modules that can affect the whole site (such as Common.css and Common.js) that wiki admins can use to change things like style of the stie or to display site-wide messages. | |||
===Embedding Templates=== | |||
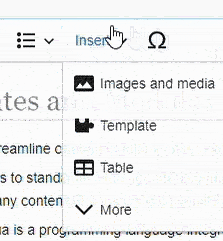
You can embed template into articles by using two curly brackets <code><nowiki>{{example}}</nowiki></code> or clicking on "insert" in your toolbar and then "template" in the dropdown menu. | |||
[[File:Toolbox image.png|thumb|center]]Depending on the template, you may also need to input some parameter info, especially in the case of infoboxes. | |||
===Embedding Modules=== | |||
For modules, embedding them directly in articles is is <u>highly discouraged</u> for many reasons and it's recommended you embed them into templates and use the templates in articles. It can be overly complex, difficult to maintain, slow page rendering, and can hurt consistency in articles due to the Module form of templatedata being inaccessible. | |||
You can embed modules into (preferably) templates using the <code><nowiki>{{#invoke:ModuleName|FunctionName|parameter1...}}</nowiki></code> command. You can only embed manually through source editing. | |||
===Creating a Template or Module=== | |||
You can create a template/module page the exact same way as a page with one exception, that being that you need to put either Template: or Module: before the name of your template/module. | |||
==How to Edit Templates== | |||
Templates will almost ''always'' use parameters. Knowing how to use a parameter is extremely important. A parameter is defined by putting three curly brackets around whatever you want to be a parameter <code><nowiki>{{{example}}}</nowiki></code>, and whatever you put between the brackets is the name of the parameter. If you want a default value for that parameter, you can do this: <code><nowiki>{{{example|defaultvalue}}}</nowiki></code> | |||
Editing templates is much simpler than most people would think, as it only really requires basic HTML/CSS knowledge for most templates. HTML/CSS uses tags to style or add functionality to text. You can use them by enclosing the type of tag between two angle brackets <exampletag>, and you can close the tag with two angle tags with a slice at the front </example>. The content between these two tags will be stylized or have more functionality, depending on the tag. | |||
There are many tags that you can use, the most important being: | |||
* <noinclude>Super secret text<noinclude> | |||
** This tag is used to enclose content that should not be included when the template is used on another page. | |||
* <includeonly>This text will show up when the template is used on a page.</includeonly> | |||
** The content within this tag will only be included when the template is used on another page. | |||
* <nowiki><nowiki>[[This will not be interpreted as a link]]</nowiki></nowiki> | |||
** This tag prevents Wiki markup/HTML tags within it from being interpreted and displays it as plain text. | |||
* <nowiki><div>This content is within a div tag.</div></nowiki> | |||
** The <code><nowiki><div></nowiki></code> tag creates a container element that can be styled and used to group content together. | |||
* This text has some <nowiki><span>highlighted</span></nowiki> words. | |||
** The <code><nowiki><span></nowiki></code> tag is like the div tag, but it can be used within a line or paragraph without messing up the formatting. | |||
Keep in mind that <nowiki><div> and <span> by themselves won't be anything and need CSS styling in order to by stylized.</nowiki> | |||
{{Stub}} | |||
==How to Edit Modules== | |||
{{Stub}} | |||
Revision as of 22:03, 28 December 2023
In MediaWiki, templates and modules are tools used to streamline content creation, ensure consistency, and to organize complex information.
Templates are reusable pieces of content that allow users to standardize the appearance and structure of content across multiple pages. Templates use a combination of wiki markup and basic HTML/CSS to create specific functionalities. They are particularly useful for things like infoboxes, navigational elements, citations, or any content that needs to be consistently displayed across various pages.
Modules, in MediaWiki, refer to Lua scripting modules. Lua is a programming language integrated into MediaWiki that allows for more complex functionalities and data manipulation compared to traditional wiki markup. Modules can be used to perform calculations, create dynamic content, retrieve data from external sources, and handle more advanced logic and processing within wiki pages.
There are also special kinds of Modules that can affect the whole site (such as Common.css and Common.js) that wiki admins can use to change things like style of the stie or to display site-wide messages.
Embedding Templates
You can embed template into articles by using two curly brackets {{example}} or clicking on "insert" in your toolbar and then "template" in the dropdown menu.
Depending on the template, you may also need to input some parameter info, especially in the case of infoboxes.
Embedding Modules
For modules, embedding them directly in articles is is highly discouraged for many reasons and it's recommended you embed them into templates and use the templates in articles. It can be overly complex, difficult to maintain, slow page rendering, and can hurt consistency in articles due to the Module form of templatedata being inaccessible.
You can embed modules into (preferably) templates using the {{#invoke:ModuleName|FunctionName|parameter1...}} command. You can only embed manually through source editing.
Creating a Template or Module
You can create a template/module page the exact same way as a page with one exception, that being that you need to put either Template: or Module: before the name of your template/module.
How to Edit Templates
Templates will almost always use parameters. Knowing how to use a parameter is extremely important. A parameter is defined by putting three curly brackets around whatever you want to be a parameter {{{example}}}, and whatever you put between the brackets is the name of the parameter. If you want a default value for that parameter, you can do this: {{{example|defaultvalue}}}
Editing templates is much simpler than most people would think, as it only really requires basic HTML/CSS knowledge for most templates. HTML/CSS uses tags to style or add functionality to text. You can use them by enclosing the type of tag between two angle brackets <exampletag>, and you can close the tag with two angle tags with a slice at the front </example>. The content between these two tags will be stylized or have more functionality, depending on the tag.
There are many tags that you can use, the most important being:
- Super secret text
- This tag is used to enclose content that should not be included when the template is used on another page.
-
- The content within this tag will only be included when the template is used on another page.
- <nowiki>[[This will not be interpreted as a link]]</nowiki>
- This tag prevents Wiki markup/HTML tags within it from being interpreted and displays it as plain text.
- <div>This content is within a div tag.</div>
- The
<div>tag creates a container element that can be styled and used to group content together.
- The
- This text has some <span>highlighted</span> words.
- The
<span>tag is like the div tag, but it can be used within a line or paragraph without messing up the formatting.
- The
Keep in mind that <div> and <span> by themselves won't be anything and need CSS styling in order to by stylized.
"A guide on templates and modules" is incomplete or missing content. |
How to Edit Modules
"A guide on templates and modules" is incomplete or missing content. |